It’s pretty safe to say that small business website designs are always going to vary from case to case. After all, no two businesses are the same, and what’s more, variety is a huge asset when it comes to setting your brand apart from the pack. Web page design trends are always going to change and evolve. This is all the more reason why you should get in touch with a top web development company who can really push your business to the next level.
Here are ten great small business website designs which could help to transform your fortunes in 2020 and beyond. Why not take a look and get in touch with a web designer who can help you bring these ideas to life?
1) Playful and Clean

If there are two things website visitors want from you as a business, it’s a simple browsing experience, and plenty of information. It’s easy enough to assume that these two elements are exclusive of each other, but that’s hardly the case.
“Set up a playful, cute, colourful web page design” that leads with one or two shades, smooth edges, and a minimum of detail. By this, we mean that you should do more with your words – pack as much information into as few words as possible.
2) Go Big on Photography

In 2020, there has been a significant shift towards images and footage. The writing was on the wall – people are intrinsically visual, and it’s safe to say that the web content we consume has largely evolved with this in mind.
Therefore, why not ask a web development company to lead with images and photos? “Using a simple strapline or two and a simple navigation bar”, you could make a striking photo the centrepiece of your main web page and create a unique look that stands out from the pack.
3) Ditch Stock Photos
Yes – seriously – it’s time to get rid of old stock photos for good. Yes, they have a place and a purpose, but when it comes to selling your business online, you are going to need media that’s authentic. Fill your web page design with photos of YOU, and YOUR team!
You could blend this idea with the above – add a real personal touch that leaves a striking impression on visitors as soon as they come across your front page.
4) Go Minimal
You’ve also likely seen that minimalism is a very big deal indeed in 2020. By this, we mean that less is more. You shouldn’t have to avoid using bold colours or even the right photos here and there. However, minimalism can be as simple as leading with a few words and a basic background.
It’s about watering down the fluff. The more you bulk out your site – with meaningless walls of text – the more likely you will put people off wanting to learn more about what you do. Go easy on them.
5) Make Use of White Space
We’ve talked about white space before, but any top web development company will re-iterate this over and over again. The best web page design options for 2020 will all likely revolve around white space.
This is space that you can easily implement in your main page design which will give your visitors room to breathe. Again, don’t cram information together. Give people a chance to catch up!
6) CTA Early
No matter what you do – whether you choose big photos or bold backgrounds – you NEED that call to action in place, and you need it as early as possible. The days of throwing out web design with vague straplines and ‘ethos’ statements are over.
No matter the design you land on, take a leaf out of other websites’ books in 2020 and imprint a CTA as early as you can in your page content. Tell the world what you do and keep it simple. Otherwise, your visitors are going to really hammer that ‘back’ button.
7) Try Something Different
A vague point, but worth making. Try and ditch the old, boring templates. Chances are that WordPress shell you’ve got your eye on is already being used by thousands of other businesses. Try and lean towards eye-catching illusions or colours which shift and blend into each other when you scroll down, for example!
When you get in touch with a leading web development company, you will be able to look through a wide variety of unique design choices which might just take your website to the next level. It’s worth discussing!
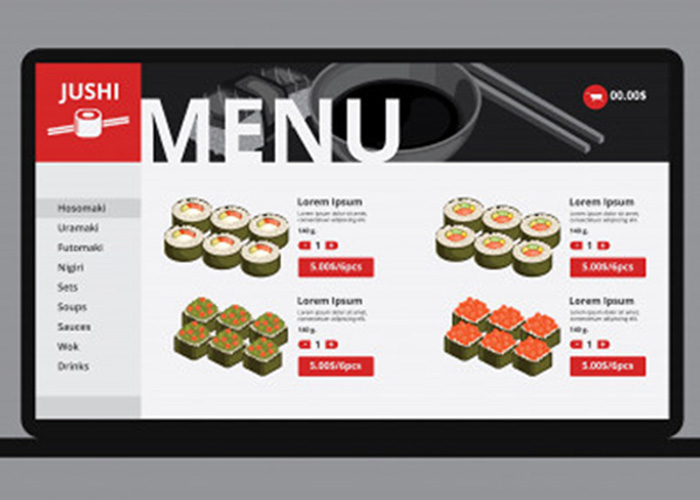
8) Big, Clear Menus

We won’t labour the point on this one. If your main menu bar and navigation panel isn’t easy to spot and even harder to use, there’s no point in having it. You’re going to need your menu bar to stand out, to an extent, but to the point where it’s easy to find, and not the whole focus of your web page design.
You could even choose to have a menu or upper bar follow you down the page as you scroll. The choice is yours!
9) Choose a Handful of Colours
Unless your brand is known for being massively colourful and vivid, try and stick to a simple palette. Choose two or three colours which complement each other. Also, make sure they are colours which are consistent with your brand image.
Consistency is key here. Too many colours and different shades are going to confuse people. This is going to make you less memorable, and therefore you’re going to lose interest. A big stride in web design in 2020 is to actively avoid overdoing the palette.
10) If Nothing Else, Be Responsive

This final design idea is a simple one, but so many websites still avoid it. When you discuss web page design with an agency, always ensure you push mobile first. It doesn’t matter if your site looks good in desktop mode.
If it’s not great on mobile – if it stretches out or loses design elements – it’s going to lose interest. What’s more, Google wants you to think mobile first. Choose a web development company who can help you realise this.

